アニメーションスタンプの作り方【twitch】クリスタ【初めてから分かる!】


こんにちは!やきいもです!
こちらは

クリップスタジオでアニメーションを作ってみたいけど、何が何やら分からない!
と言う方に向けた記事となります!
作業の全工程への理解と簡単なアニメーションを一つ作る所までできるようになるはずです!
なぜなら僕も今回クリスタで初めてアニメーションを作りましたが意外とできたからです!

普段イラストを描いている方なら、覚えることは少ないです
そして
- 作業に必要な情報(割と短い)と
- 僕が引っかかった所(よくあると思う質問)
だけを書いています。
必要最低限の情報を心がけています!
この記事があなたがお仕事を受注するまでの1歩になれると嬉しいです!
アニメーションスタンプの作り方2種類
この記事ではBパターンを書きます。
Twitch(配信サイト)の規格
まずは提出する形式・規格を確認します。
僕のゴールはTwitch用のアニメーションスタンプを作ることです。
だからTwitchを調べましたが、関係ない方はスルーで大丈夫です。
関係ある方もその都度確認すればいいので、覚えなくても大丈夫です。
| サイズ | 112×112~4096×4096の間で1つ。(例:512x512px) |
| 形式 | GIF |
| フレーム数 | 60フレームまで |
| ループ数 | 無限 |
| 最大再生時間 | 無限 |
| 容量 | 最大1MBまで |
クリップスタジオでアニメーションスタンプの手順
ここから初めてでも分かるアニメーションを作る話になります!
意外と分かります!
イラストとほぼ同じです
終わりです!
新規作成
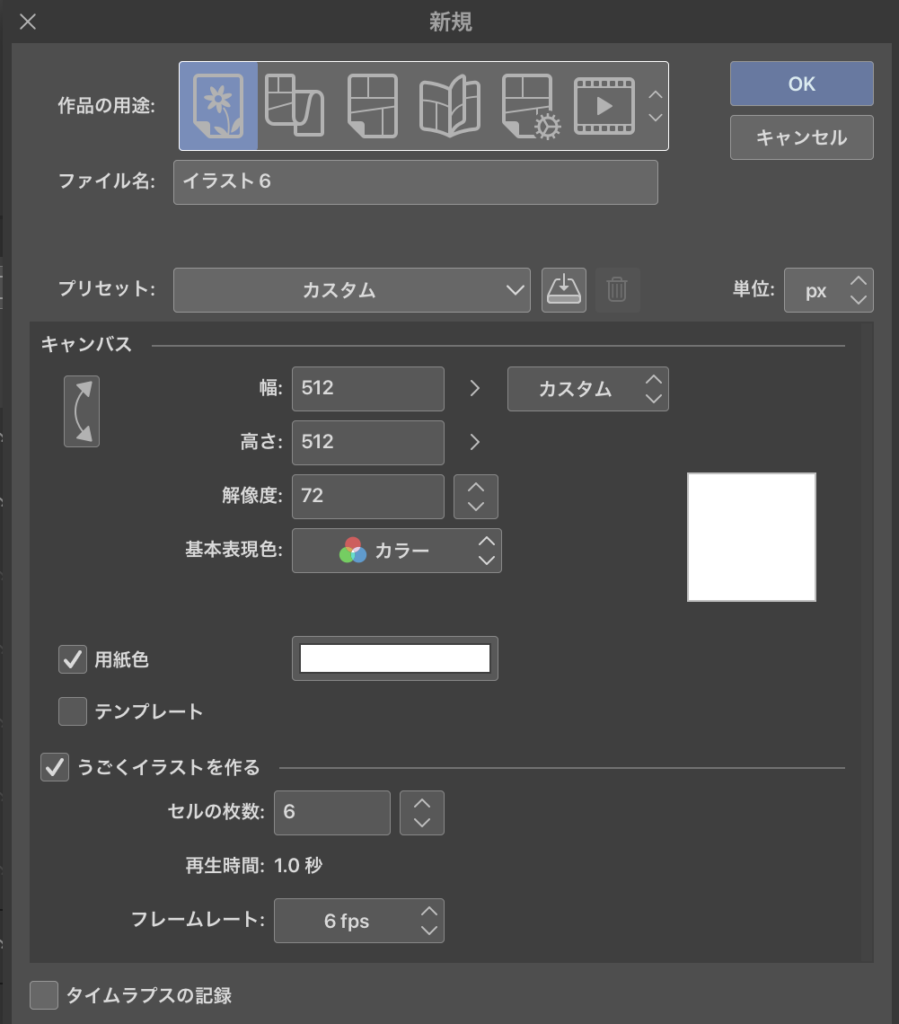
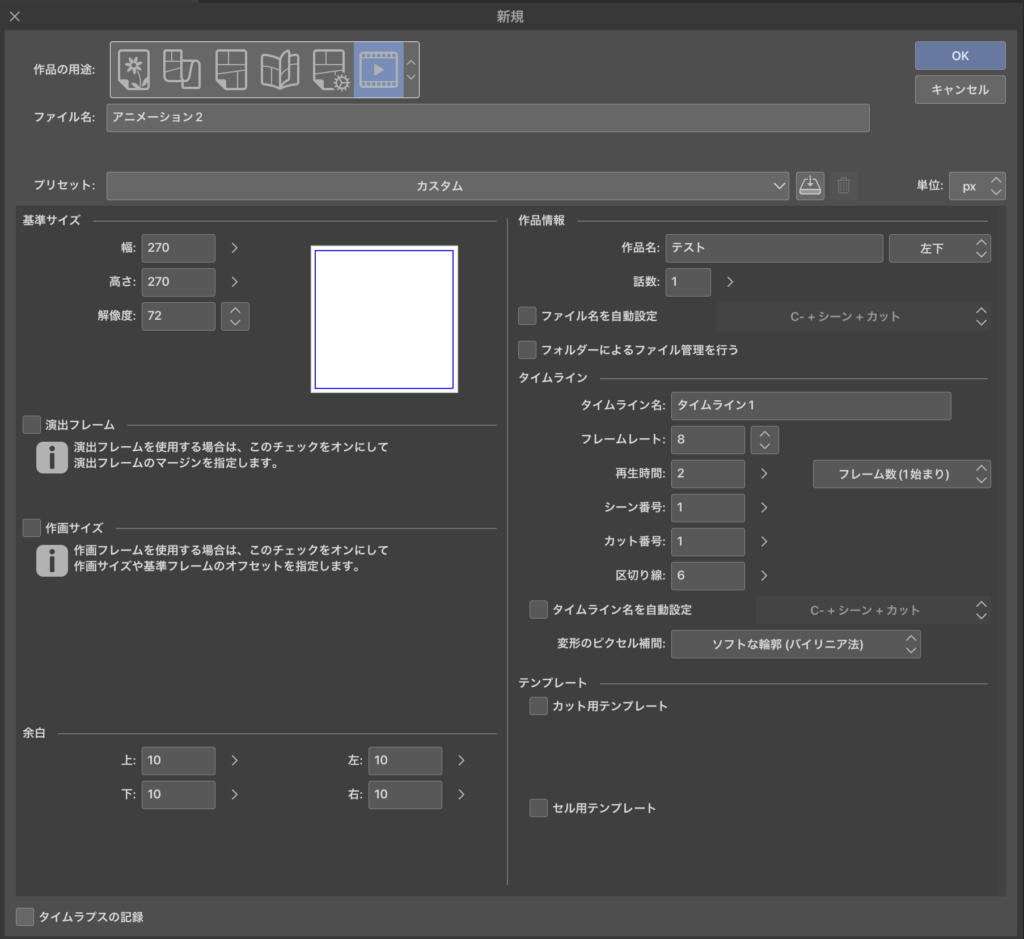
アニメーションではなくてイラストの「うごくイラストを作る」で新規作成します。
なぜならアニメーションは設定する項目が多くて複雑なので挫折するからです。


セルって何?


うごくイラストだと、ギリギリ自分で何をやっているのか分かります
初期設定
後から変えられますので、ミスしても大丈夫です。
とりあえず
- セルの枚数6枚
- フレームレート6fps
でOKです。
これは1秒で6枚再生される設定で、6枚描けば今回のアニメーション作品が完成します!
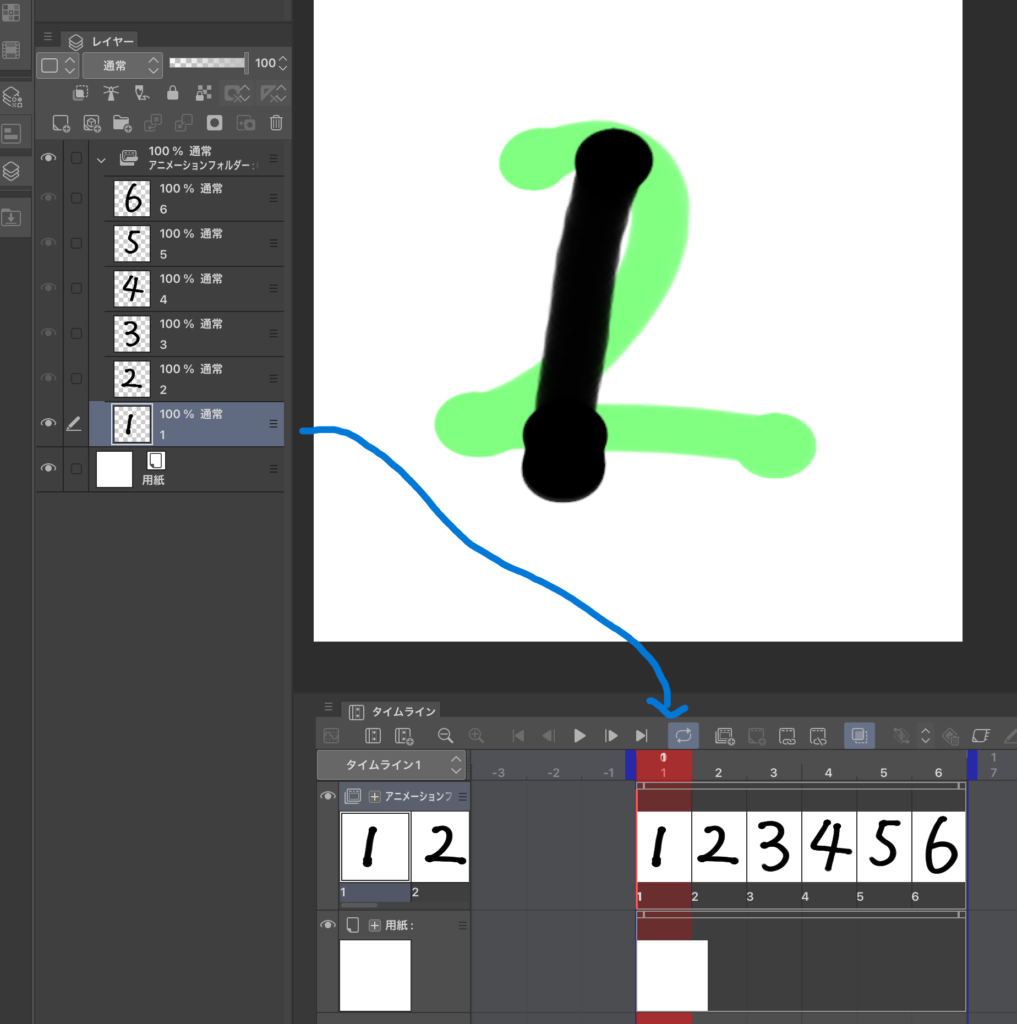
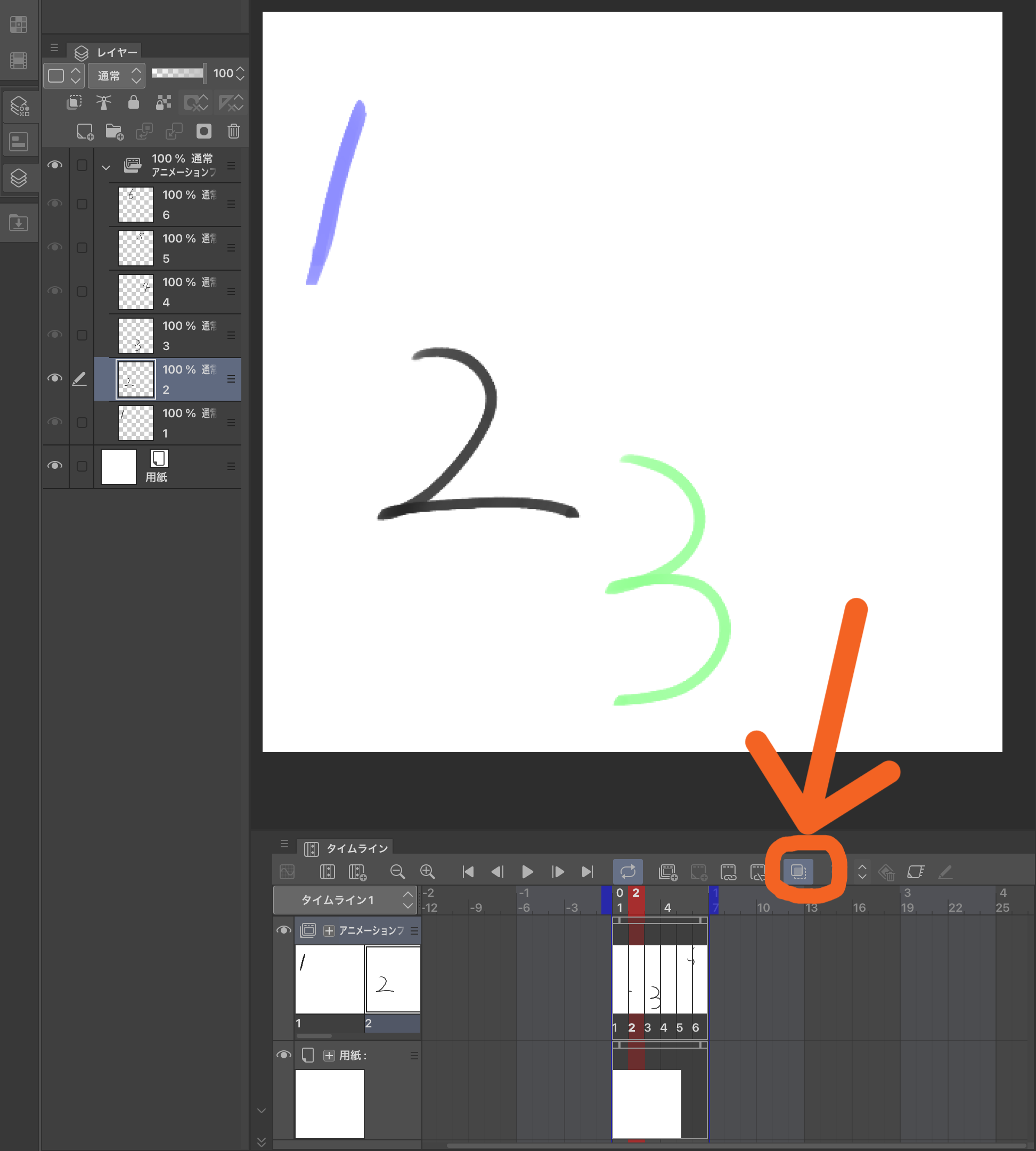
レイヤーパレットの見方
アニメーションフォルダーの1枚目が、タイムラインの1枚目のセルに対応しています。

タイムラインの見方
まずタイムラインが表示されない時は、ウインドウ>タイムラインで表示できます。
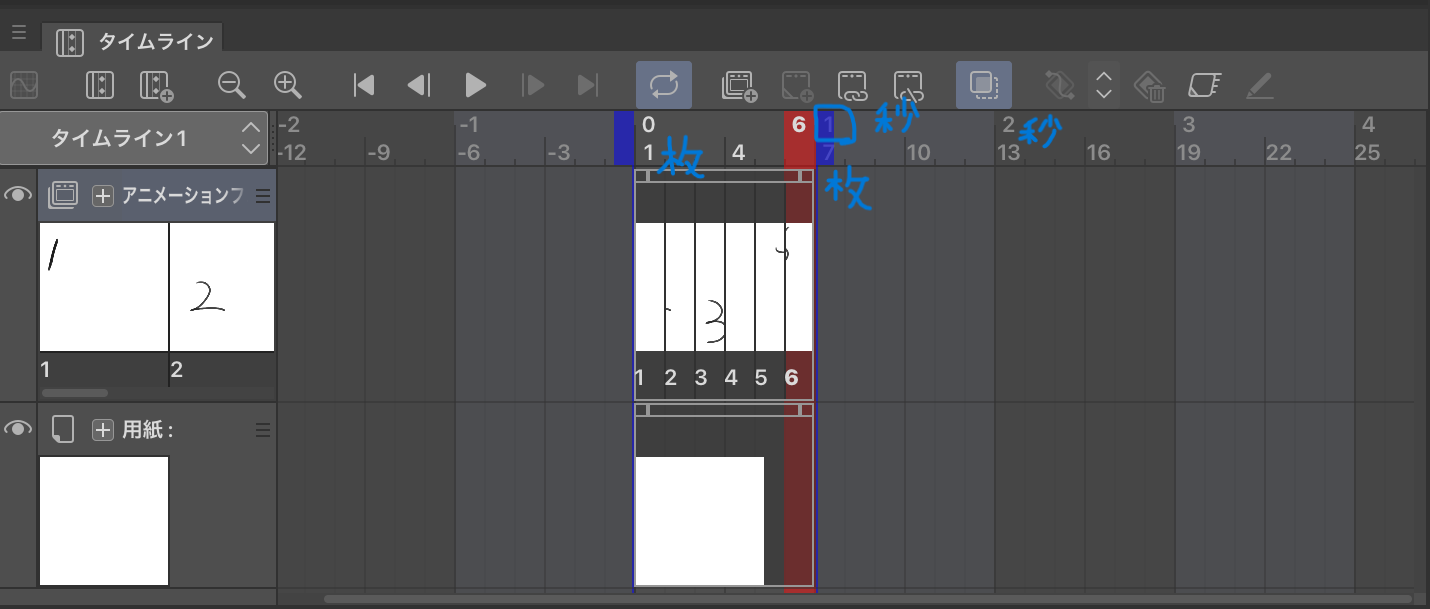
上の数字と下の数字は何?

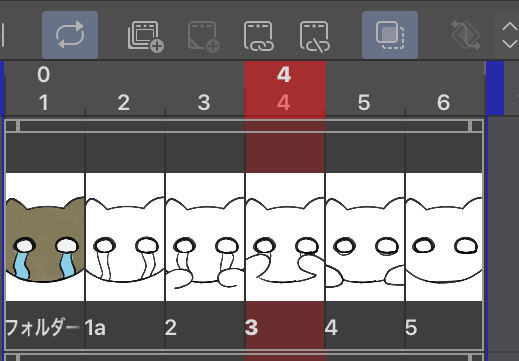
ちなみに赤い6は今選んでいる所で赤くなっています。
描く
ほとんどイラストを描く時の感じで描けます。
ですが、ここで詰まりそうなところは下の「初心者が迷うだろう所」にまとめていますので、そちらをご覧ください!
クリップスタジオでGIF形式でダウンロードで完成
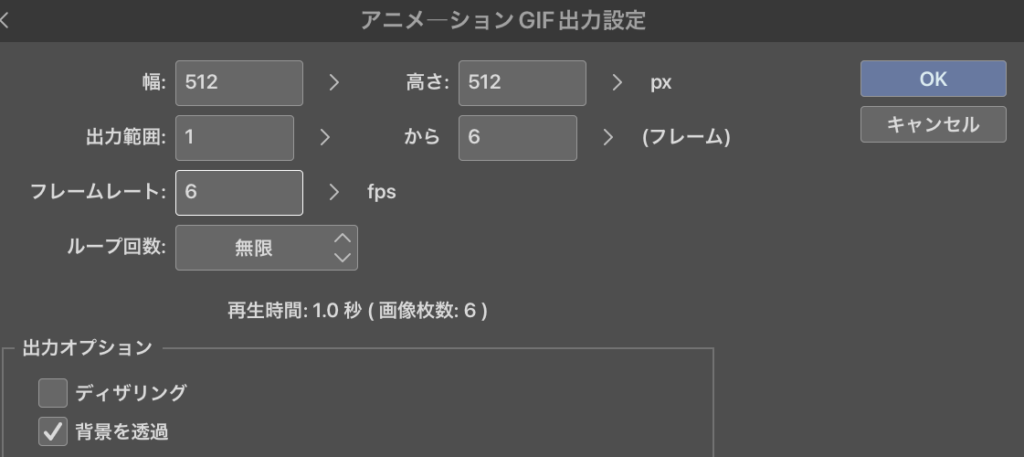
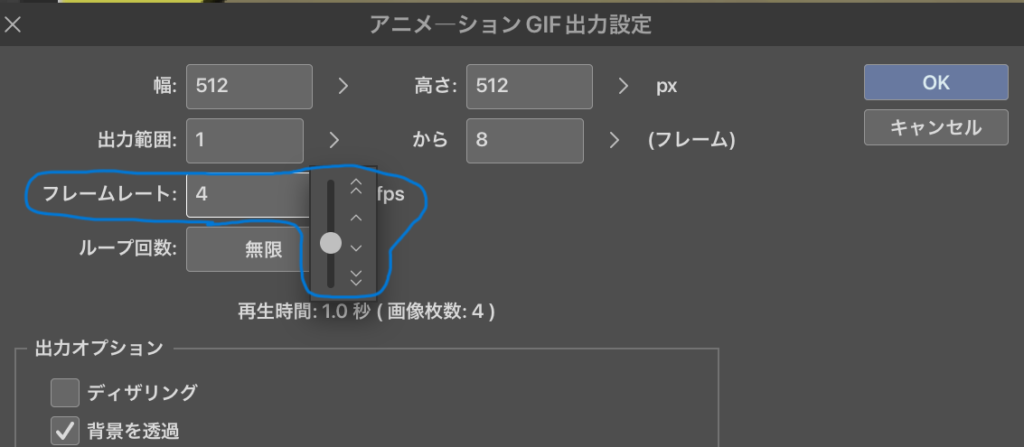
ファイル>アニメーション書き出し>アニメーションGIF。
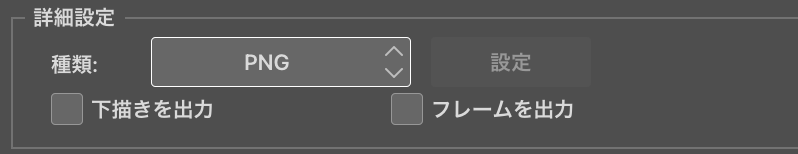
そして出力設定でループ回数無限を選んでOKで完了です!


お疲れ様です!
初心者が迷うだろう所(よくあると思う質問)
ここからは「うごくイラスト」で初心者の僕が困った所を載せておきます。
辞書で引くようにお使いください。
そもそもフレームレートって何よ?
フレームレートとは1秒間に何枚の画像が使われているのかを表す単位の事です。
例えば同じ7枚のイラスト(画像)でも数字が多いと速くなります。


上のは7枚を2ループしていますが、もし14枚使ったらfps7より滑らかに動きます。
前のイラストを透かしながら描きたい時!
オニオンスキンという機能を使います!
オニオンスキンとは前後のレイヤーが透けて見える機能の事です。
前のセルを青で、後を緑で表示してくれます。
デフォルトでONになっています。
これでイラストを動かしやすくなります!

再生時間やセル(イラスト)の数を増やしたい時!
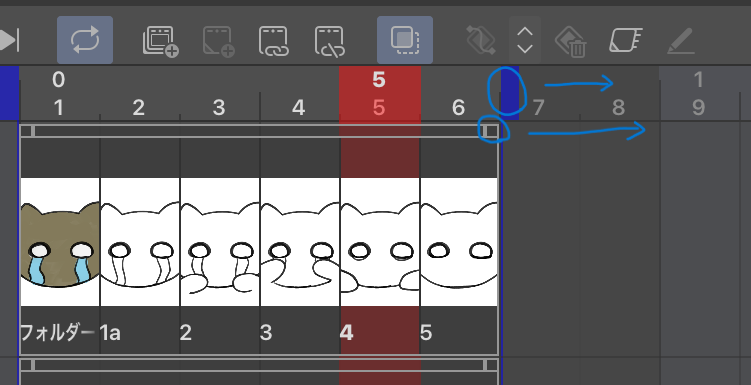
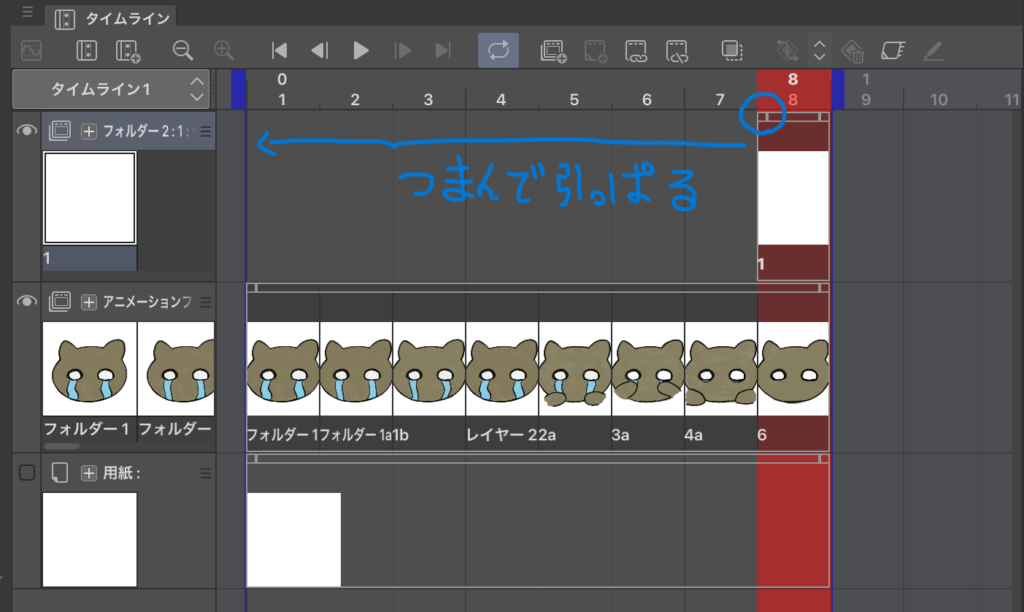
再生時間を増やしたい時
青い旗みたいなところを引っ張ると再生時間を延ばせます。
その下の所を引っ張ると、セルを入れられる所を増やせます。
fpsは変わらないです。

セル(イラスト)の数を増やしたい時
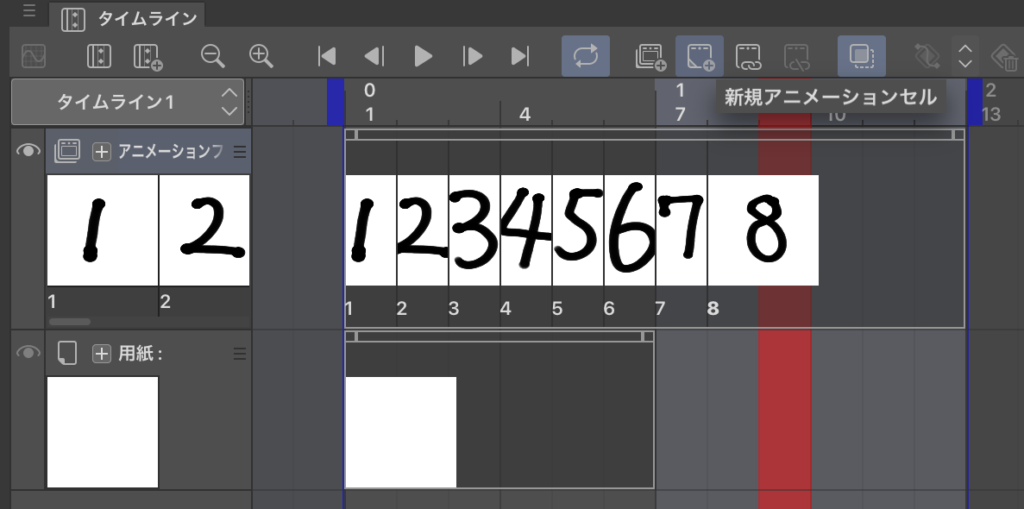
セル(イラスト)を増やすには、タイムラインのタブ>新規アニメーションセルをクリックすると増やせます。

- どれだけ増やせるの?
-
セルの最大枚数は初期設定で決めたfpsで決まってきます。
例えば6fpsだと1秒でセル6枚が最大の枚数です。
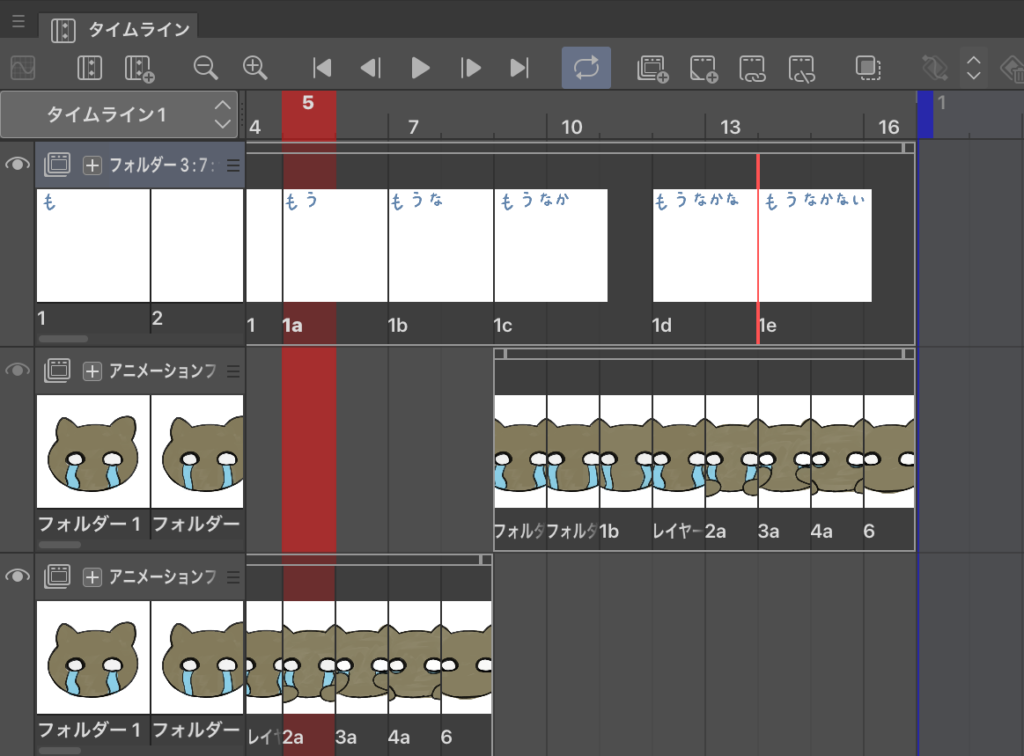
途中でfpsを変えたい時
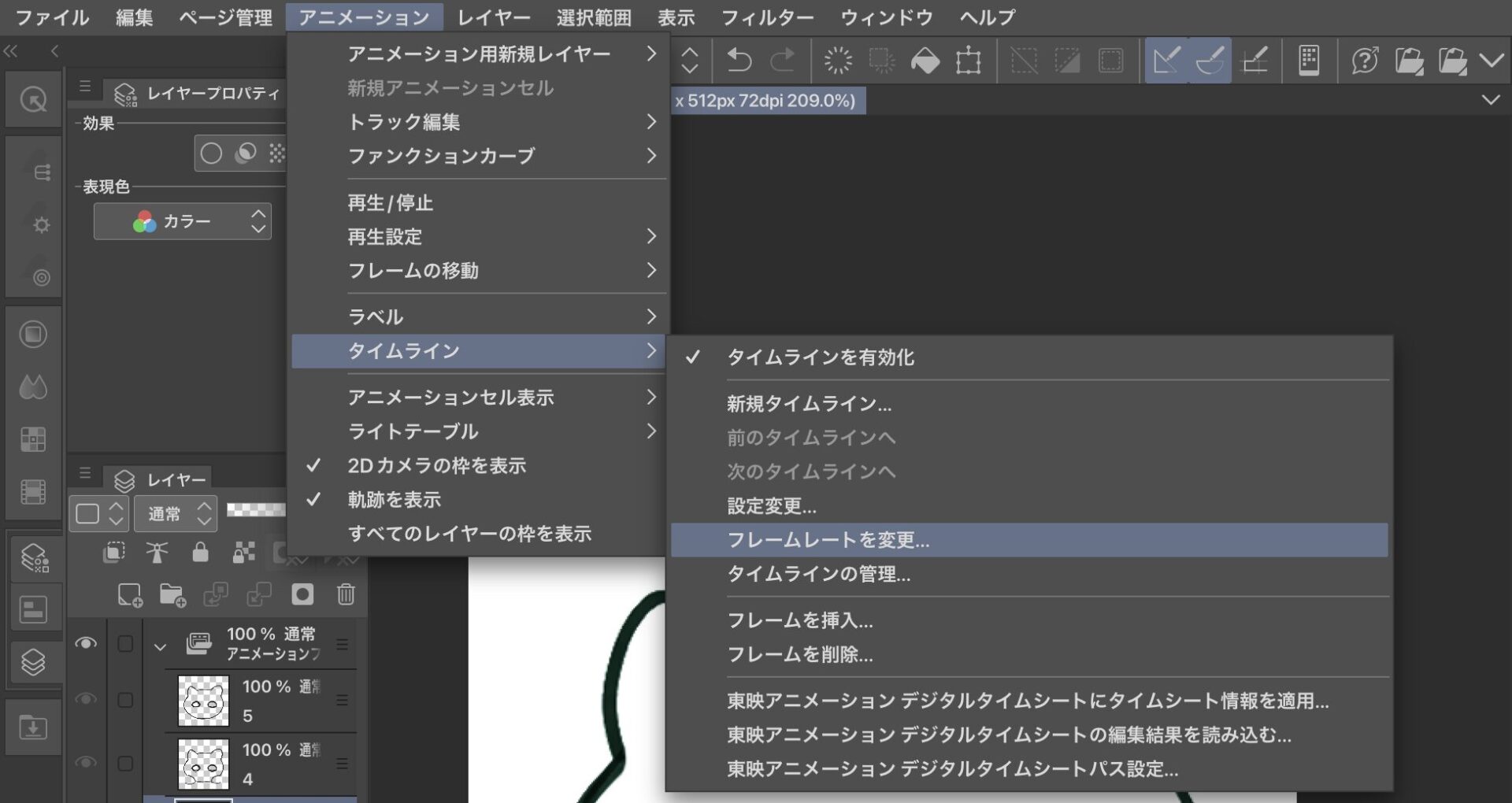
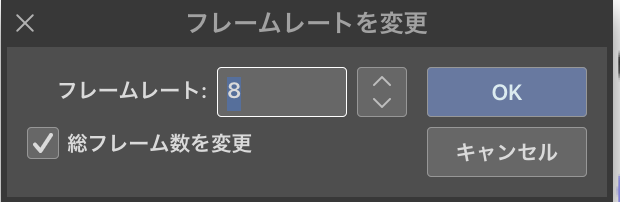
アニメーション>タイムライン>フレームレート変更から変えられます。
今回は6fps(1秒6枚)から8fps(1秒8枚)に変更してみました。


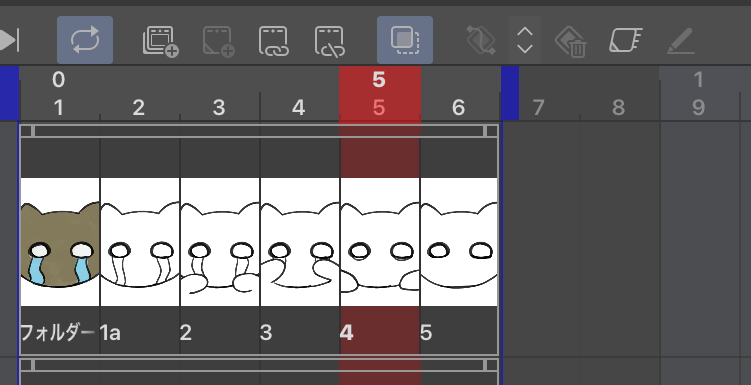
するとこれが

A 総フレーム数のチェックをしていない場合↓

後ろの部分が伸びて、2セル分の枠ができます。
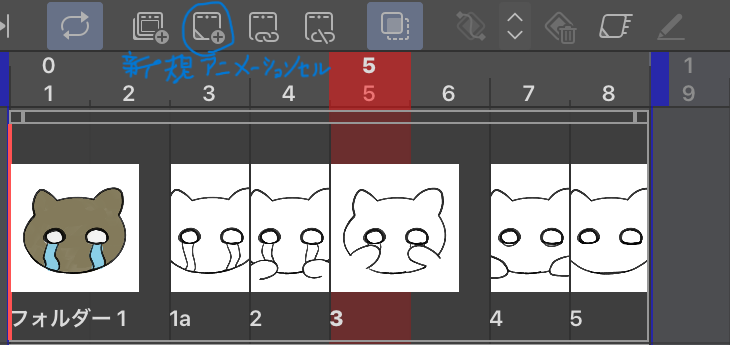
B チェックをした場合↓

このようになり、1と4枚目が長く表示されます。
何か書きたい時は新規アニメーションセルで追加できます。

右に左に動かすのはちょっと癖がありました
レイヤーのイラストを増やしてもセルに表示されない時
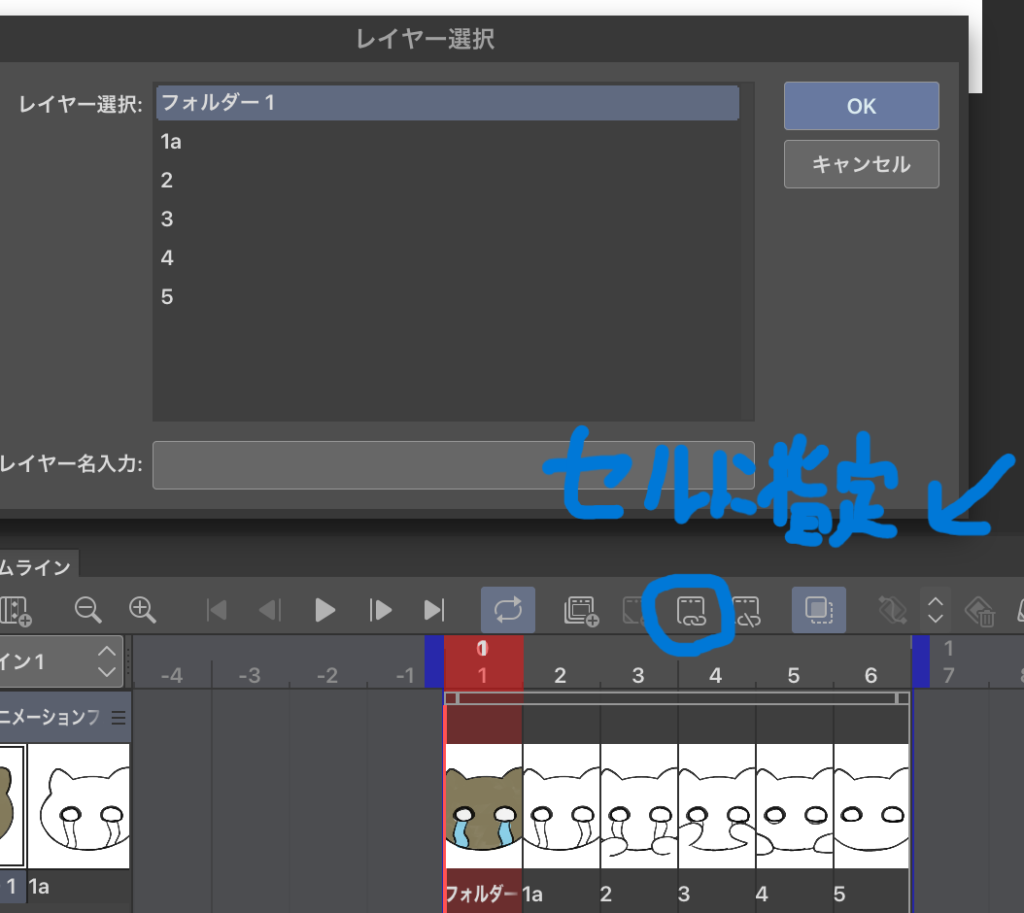
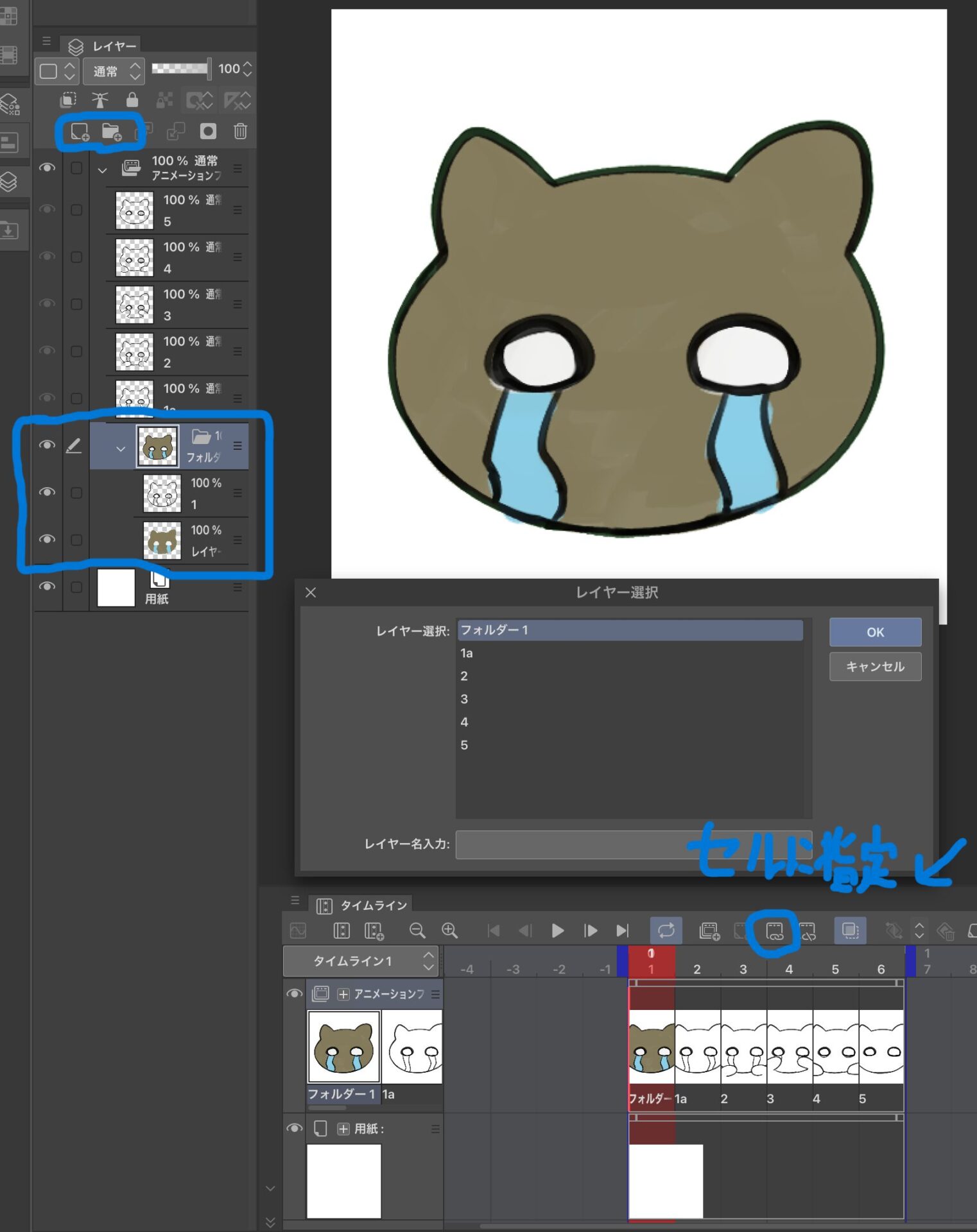
タイムラインのタブの「セル指定」でレイヤーの名前を選択すると、表示されます。

レイヤーが控え選手で、タイムライン上のセルがレギュラー選手のイメージです。

☆レイヤーで線画とカラーを分けて書きたいんですが
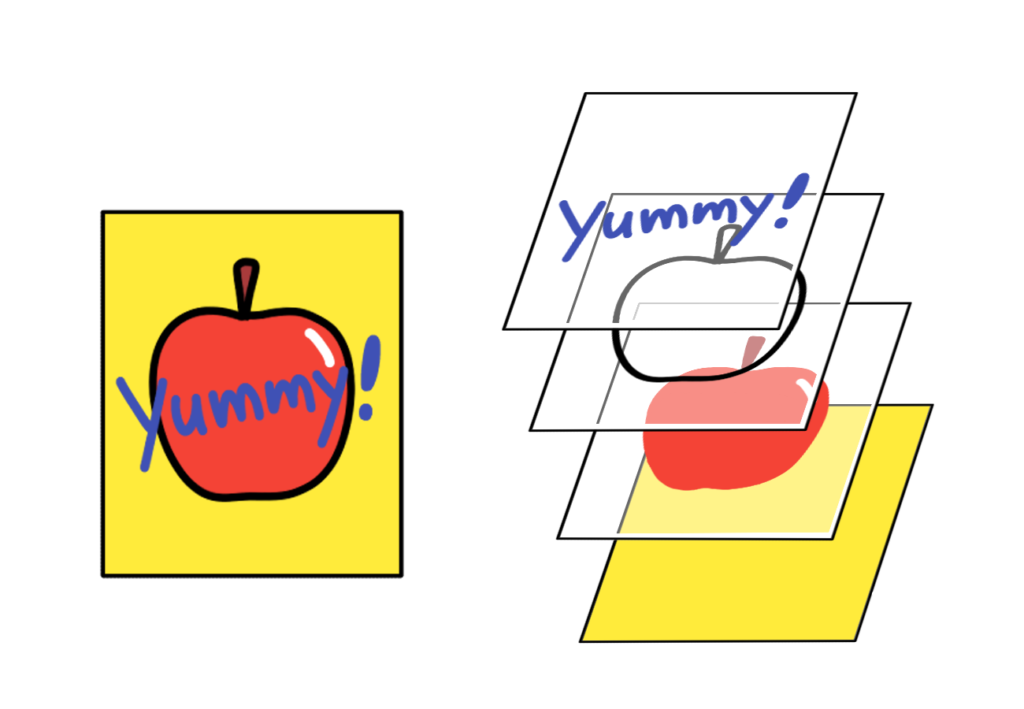
アニメーションフォルダー内にフォルダーを作ることで解決します。
- アニメーションフォルダー内にフォルダーを作ります
- そのフォルダー内に線画のレイヤーとカラーのレイヤーを新しく作ります(すでに書いた場合はドラックアンドドロップで挿入)
- 最後にそのフォルダーをタイムライン上で入れたい所に「セルに指定」で選んであげると、表示されます。


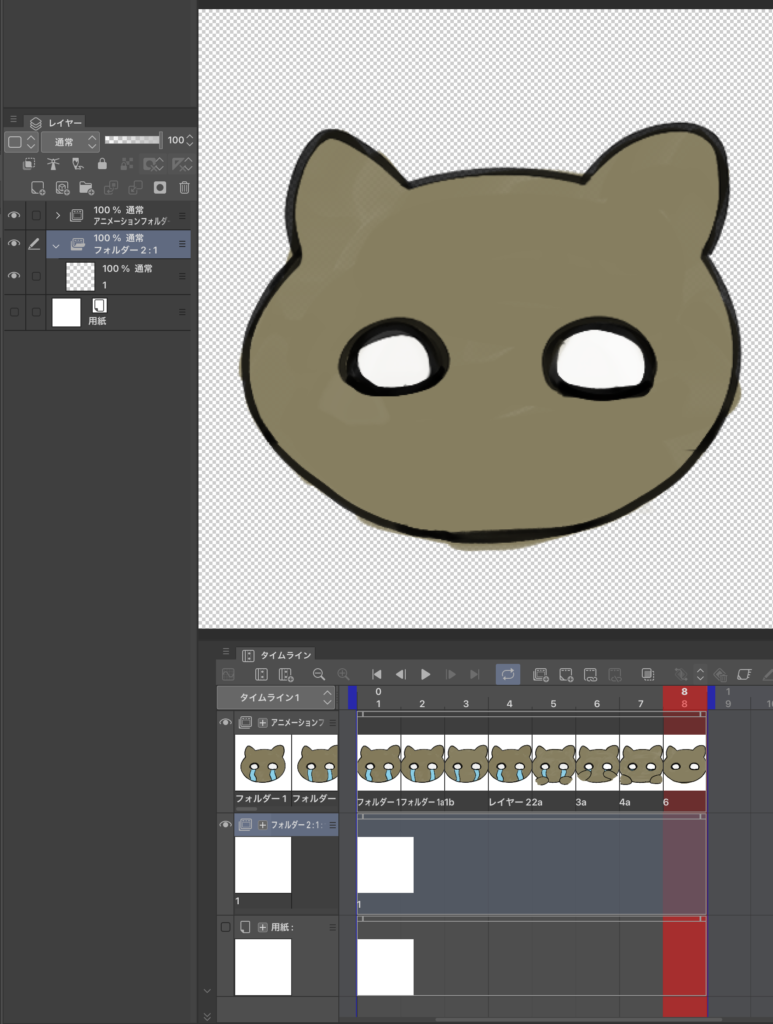
フォルダーにイラストを入れたら消えた!?

焦りますが、セル指定すると表示されます

あ、できた!
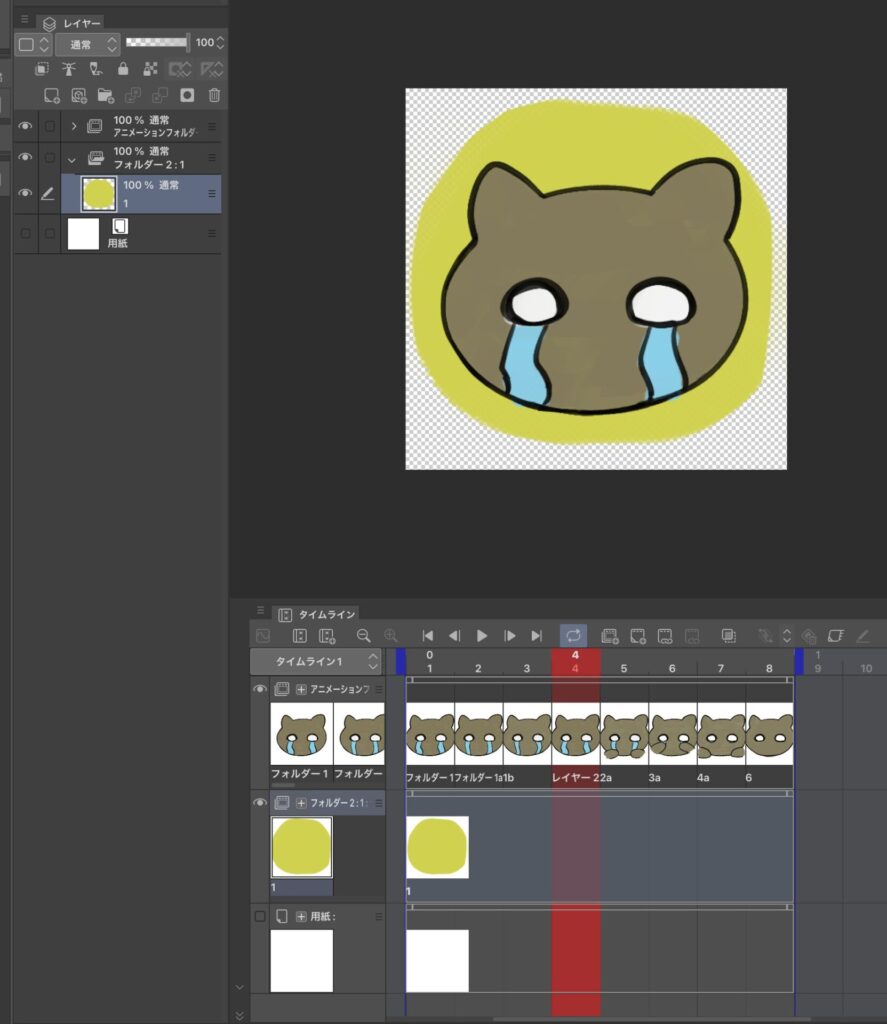
背景や文字レイヤーを別に作りたい時!

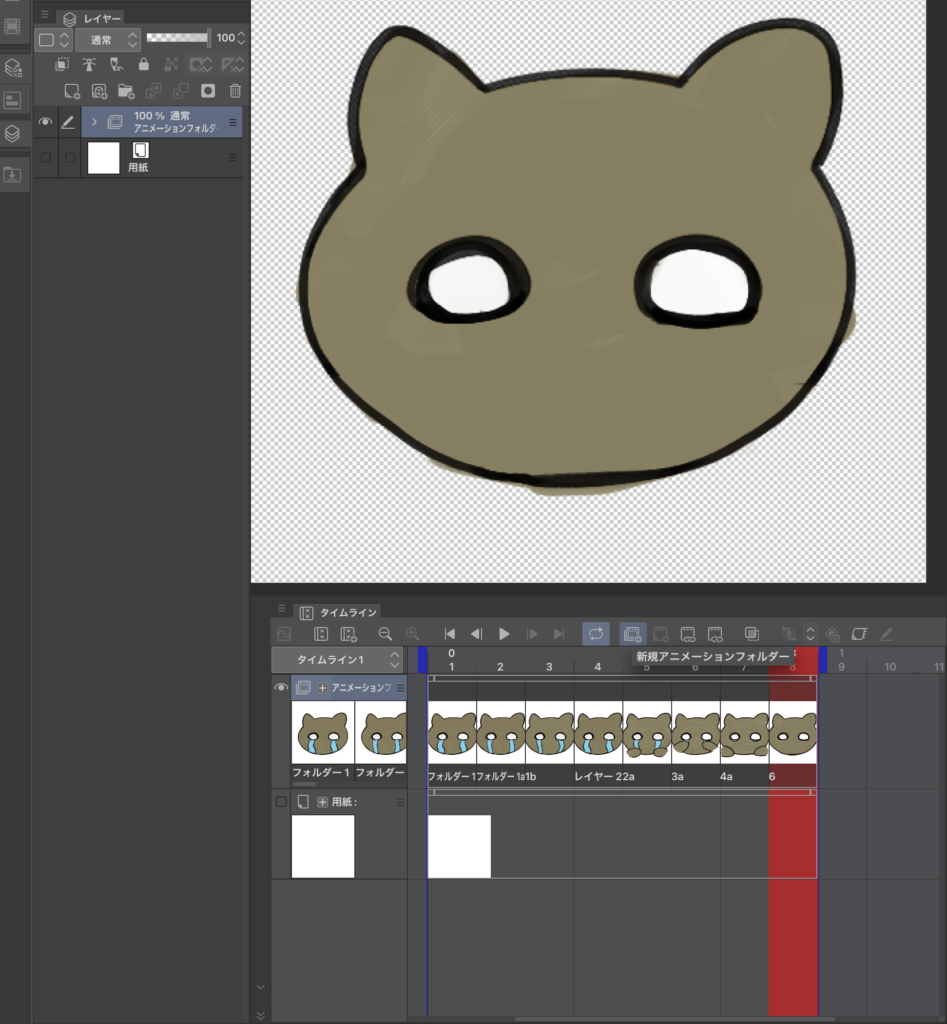
新規アニメーションフォルダーを作ることで解決できます!
タイムラインタブ>新規アニメーションフォルダー>新規アニメーションセルをクリック>全体に表示で完了です。
新規アニメーションフォルダー

新規アニメーションセル

クリックして全体に表示させます。

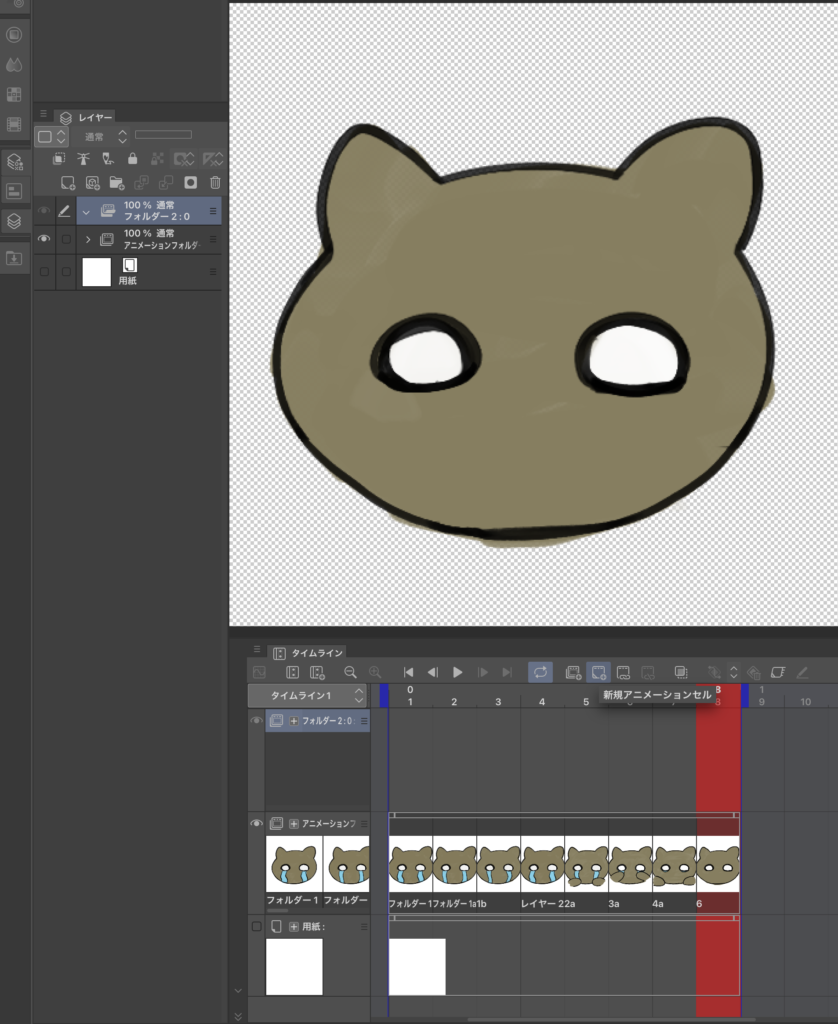
イラストと同じように、背景にしたい時はフォルダーごと下に持っていきます。

何か描いてあげます。
今回は背景は動かさないので、このセル1枚だけで終わります。

これで背景が出来ました!
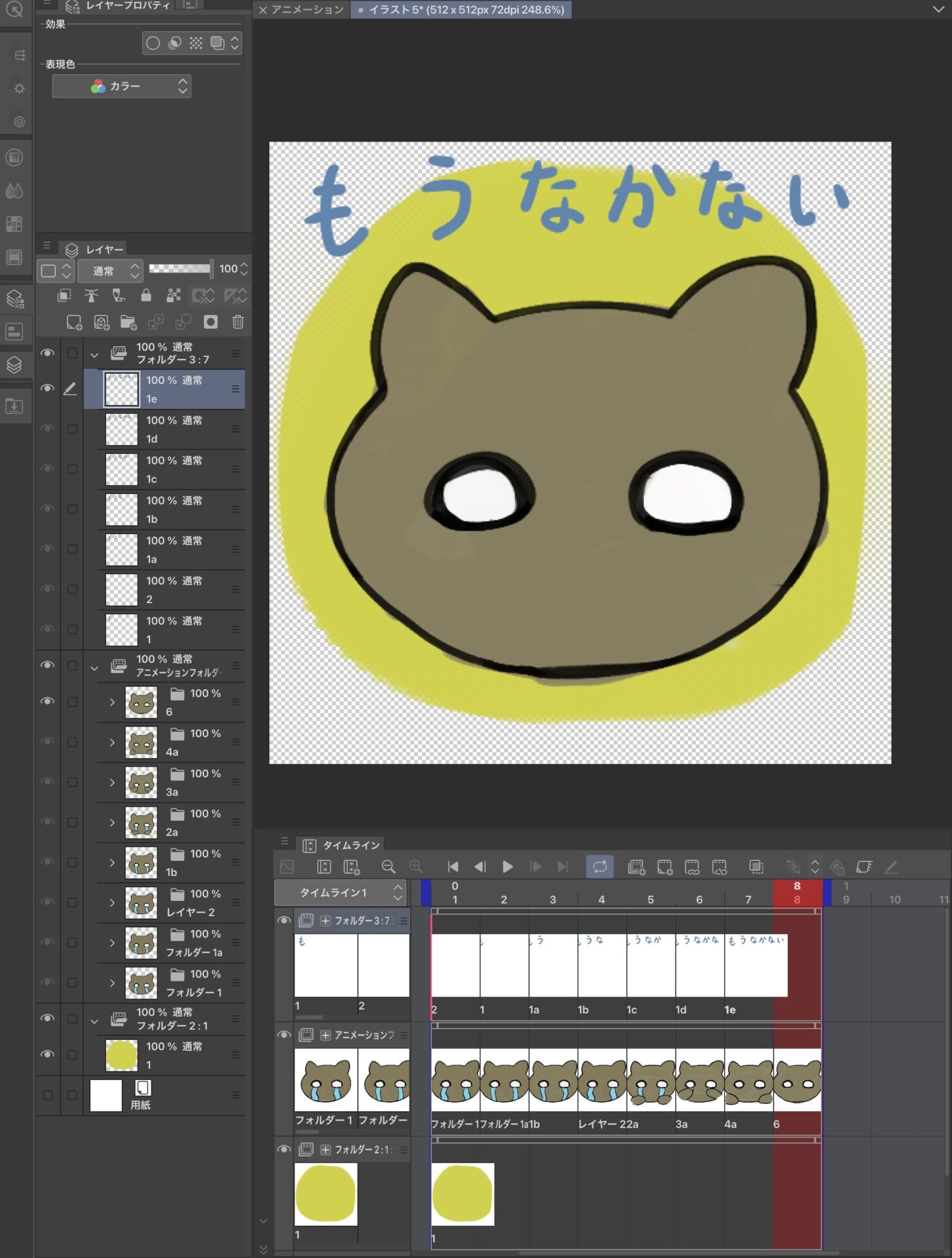
同じようにして、文字も入れてみました!

ぼんやりしたペンはダメ!
イラストのような微妙な筆圧を出せるペンで描くことはお勧めしません。
理由は変になるからです。
例えば背景を同じ円で描きましたがこうなりました。
微妙な筆圧バージョン↓

はっきりしたペンバージョン↓

遅くしたい!/早くしたい
遅くするのは簡単です。

ダウンロードの時に半分にすると、遅くできます。
8fpsなら4fpsで書き出します。
ただし、1秒間に8から4枚になりますので、4枚省略されます。

早くするのはちょっと面倒です。

- アニメーション>タイムライン>フレームレートを変更
- フレームレートを倍の16fpsにしてみました
- 総フレーム数のチェックを外すと後ろの部分が伸びるので、
- イラストを描いたアニメーションフォルダーをコピペします
- 9枚目の所に位置を調節してあげれば完了です!

文字のフォルダーの方は1枚ずつ調整しました。

もっと簡単な方法ってあるんですかね?
外部ソフトを使う場合
『アニメ画像を変換する君』という無料ソフトを利用することで、簡単に2倍速3倍速にできます。
ただそのためにはクリスタからダウンロードする時に連番画像を選んでダウンロード後、PCから変換することになります。



まとめ

長いよ、何を書いていたか忘れたよ!
となっているはずなので、クリップスタジオのアニメーションをまとめたのがこちらです↓
「うごくイラスト」で初めはセル6枚の6fps
「セルに指定」でタイムラインに表示できます!
タイムラインで新規アニメーションセルを追加でOK!
用紙のチェックを外して、ループ回数を無限、背景を透過でおしまいです!
以上です!
もしこの記事が良ければ、シェアをしてくださると嬉しいです!
参考サイト等
Canon Marketing Japan Inc.(不明).「フレームレート(fps)とは?動画別のおすすめ設定を解説」.Canon.
池田 泰延(2023).「LINEアニメスタンプにも利用できる!APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース」.ICS MEDIA.
2023 Twitch Interactive, Inc.(不明).「アニメーションスタンプ」.Twitch.
ハシケンちゃんねる(2022).「クリスタうごくイラストを作る!描いた絵でアニメーションできるカンタン手順【CLIP STUDIO PAINT】」.YouTube.
ハシケンちゃんねる(2022).「アニメの基本構成とは?クリスタでうごくイラストを作るなら知っておこう【CLIP STUDIO PAINT】」.YouTube.
ハシケンちゃんねる(2022).「クリスタフレームレートとは?うごくイラストでアニメーションを作る基本【CLIP STUDIO PAINT」.YouTube.
題名のない美術館(2022).「うごくラインスタンプの作り方(クリップスタジオ使用)ClipStudioAnimation」.YouTube.
CELSYS,Inc. (2024).「動くイラストに色を付ける方法は?」.CLIP STUDIO ASK.
CELSYS,Inc. (2019).「アニメーションのフレームレートを変更する方法を教えてください」.CLIP STUDIO SUPPORT.
フリー百科事典『ウィキペディア(Wikipedia)』(2024).「セル画」
今日の1歩
僕はほぼ毎日twitchでゲーム実況配信を見させていただいています。
そこで配信者さん達が「アニメーションスタンプどうしよ?」って言っていることをたまに聞くのでこの記事を作りました。
画力が低い僕でも、もしかしたら役に立てるかも?と浮足立ちました。
これからココナラとかでお仕事を受注できるようにお互い頑張りましょう!
それでは、ここまで読んでくださってありがとうございます!!!







