【Twich用】アニメーションスタンプの作り方【初めてでも分かります】


こんにちは!やきいもと申します!
こちらは

初めてアニメーションを作りたいけど、何からすればいいのか分からない!
と言う方を対象にした記事です!
初めてから
- アニメーション作成までの道筋が分かるようになります。
- Twichに提出できるアニメーションスタンプを作れるはずです。
またイラストを描かない方でも素材を揃えれば大丈夫です。
どの方法でもアニメーションスタンプを作るゴールはGif形式の画像にすることです。
なので紹介するサービスが使えなくなっても「gif 無料や生成 変換」「gif maker」などで検索することで、最新のサービスを利用できるはずです!
よかったら頭の片隅に入れておいてください。
方法を2種類発見!
スタンプの作り方として2つのアプローチがあることに気づきました。
今回はAパターンで説明させていただきますね。
背景がない状態(透過)の形式の事です。
デフォルトでは用紙や背景色にチェックが入っているので、外してからPNGで書き出すと保存できます。
PNG形式の画像をアニメーションにした時のファイル形式です。
アニメーションのAで、読み方は「あぴんぐ」。
アニメーションスタンプ完成までの流れ
ダウンロード
イラストを用意
イラストを描いてPNG形式で保存します。
書いてみますと7枚になりました。サイズは横320px×縦270pxです。
twitchだと正方形にしてください。

背景を透過し忘れて、「ILOVEIMG」でjpegからpngに変換しました。







PNG形式のイラストに番号を振り分ければ、この段階は終了です。
全部のイラストのファイルを選択して、右クリック→名前変更をすると→自然に連番にしれくれます。
外部ソフトでアニメーション化
無料の外部ソフトを使います。
こちらはwindows環境が必要です。
このソフトはLINEアニメーションスタンプに特化したソフトのようです。

でもTwitch用でも全然使えます
これを起動して、PNG形式のイラストを全てドラックアンドドロップします。
もしくはファイルを選択して表示させます。

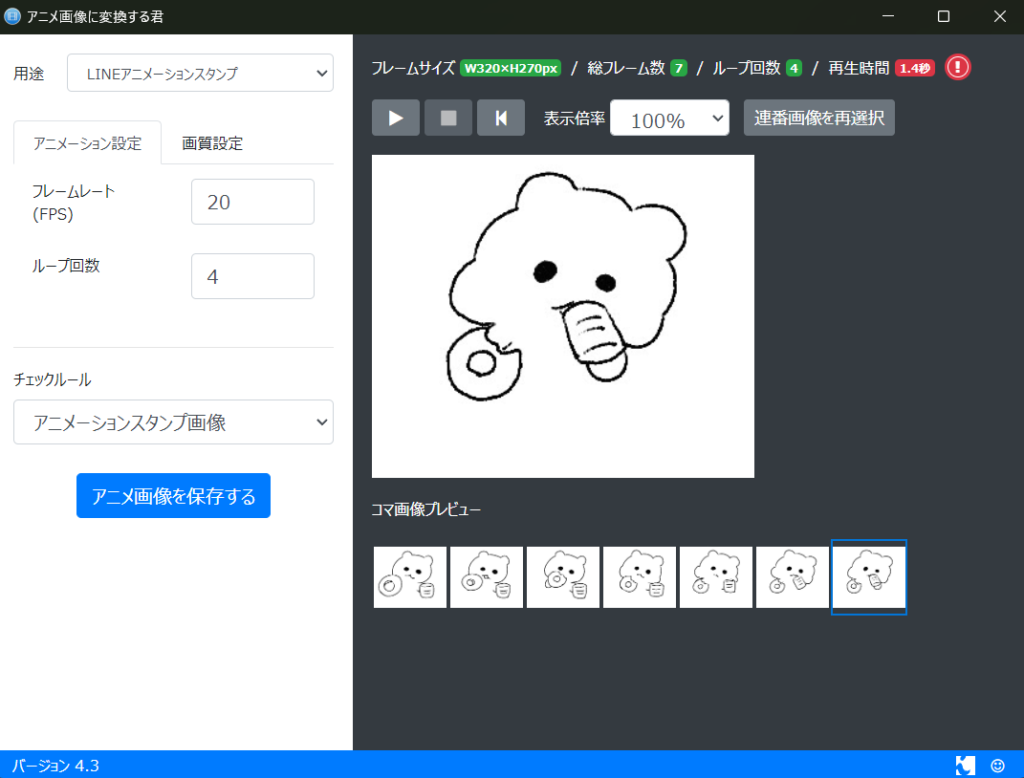
「!」の警告が出ているのはLINEの条件を満たしていないからです。

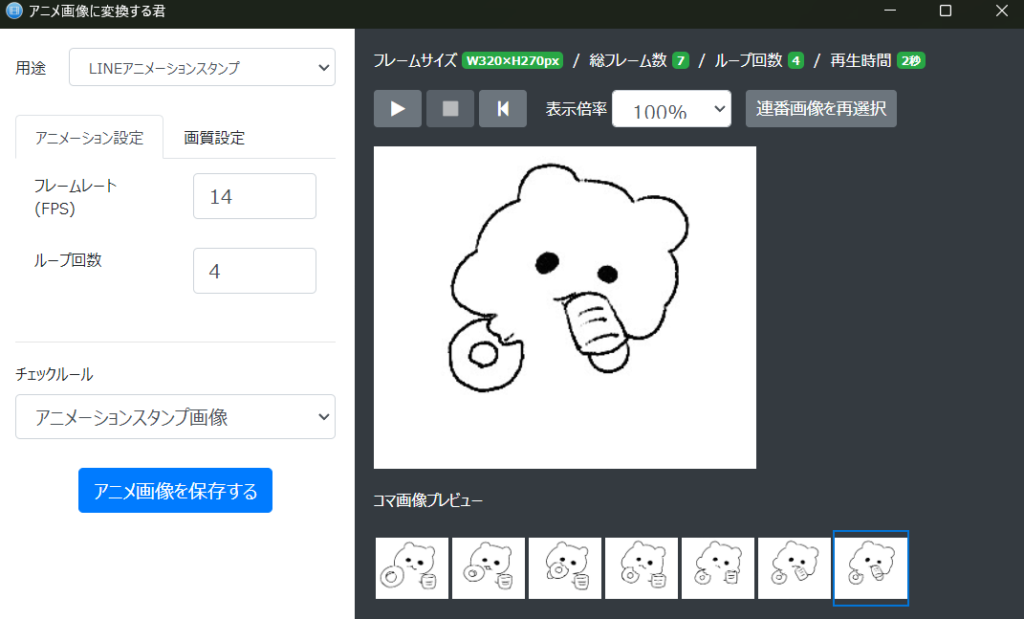
総フレーム数が7の場合は14にするとOKでした。
ちなみにフレームレートは7(ゆっくり)、14(早い)にすると上手いこと行きます。
「アニメ画像を保存する」でAPNG形式で保存されます。
ただこれだとLINE用のアニメーションスタンプの制約で4回しかループしません。(後述)
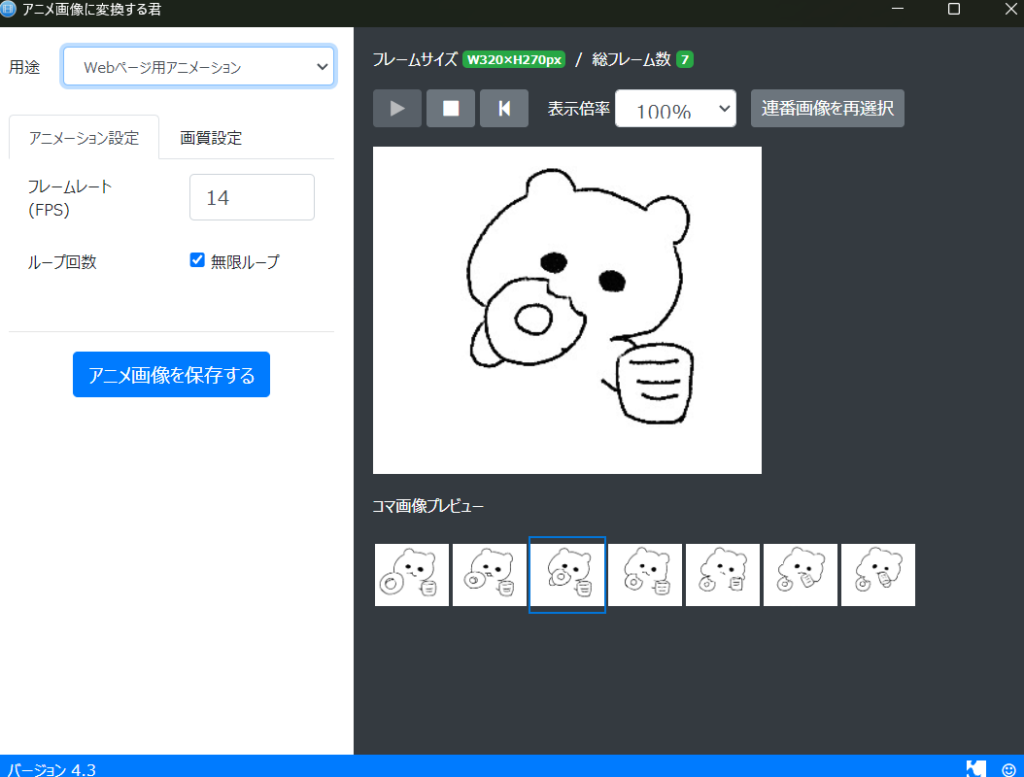
ではTwitch用を作るにはどうすればいいのでしょうか?
Twitch用に無限ループにする時

ここまでくればあと少しです!
ダウンロード(APNGファイル)

ちょっと確認して見よ・・・あれ??
APNGファイル(.PNG)の確認方法
APNGファイルをクリックしてもアニメーションが再生されません。

失敗したの?
大丈夫です。
ファイル形式が.PNGで表記されていますが、ちゃんとAPNG形式になっています。
そのファイルをブラウザにドラックアンドドロップして見て下さい。再生されます。

ちゃんとできてた!
Internet Explore(インターネット エクスプローラー)とかの事です。
「アニメ画像に変換する君」のサイトではFirefoxを指定していましたが、Google Chromeでもできて安心しました。
Twitch用にGIF形式にする
ファイル形式をAPNGからGIFにしたい時も外部サイトを頼りましょう。
こちらはブラウザ上で変換できました。
FreeConvert「APNGからGIFへのコンバーター」
これで完成です!
お疲れ様です!
アニメーションの制約(条件)
Twitchだけでもいいのですが「アニメ画像に変換する君」を使う時に、赤い警告(エラー)が出た時に、
- 作品にできない警告なのか
- LINEの形式に合っていないだけの警告なのか
を判断するのに使えると思います。
| Twitch | LINE | |
| サイズ | 112×112~4096×4096の間で1つ。(例:512x512px) | W320 x H270(最大) |
| 形式 | GIF | .png(APNG) |
| フレーム数 | 60フレームまで | 5~20フレーム |
| ループ数 | 無限 | 1~4回 |
| 最大再生時間 | 無限 | 4秒まで |
| 容量 | 最大1MBまで | 300KB以下 |
例えば用途「LINEアニメーションスタンプ」だと総再生時間でエラーが出ますが、「Webページ用アニメーション」だと無限なのでエラーが出ません。
フレームサイズも正方形でもエラーは出ないです。(2024年2月時点)
FAQ(よくある質問)
僕が初めて学んだ時に戸惑った用語などをここに残します。
フレーム数って何?
同じ7枚のイラスト(画像)。



大体同じ意味で使われている気がします↓
1フレーム=1イラスト=1画像=1セル
フレームレートとは1秒間に何枚の画像が使われているのかを表す単位の事。
fps(frames per second)=画像/秒。
多いと滑らかに見えます。
例えば上のアニメーションはこうなります↓
- FPS14だと1秒間に14コマの絵を再生。(画像は7枚なので2ループしています)
- FPS14だと1秒間に7コマの絵を再生。
ループって何?
ループとはアニメーションを繰り返すことです。
「アニメ画像に変換する君」のLINE用でアニメーションを作ると4回までしかループしないので、すぐ終わった!何で?と失敗しました。
「Webページ用アニメーション」を選んで、無限ループにするのが正解でした。
おすすめのフレームレートは?
6,8,10枚です。
なぜならネット上の先人の方(8,10)が勧めていたり、実際にクラウドソーシングで受注している方(6)が使っているフレームレートだからです。

この3択から1つ1つ試してみるつもりです
アニメーションイラストの描き方は?
- 1枚目のレイヤーに書きます。
- そのレイヤーの透明度を20%くらいに下げて新規レイヤーで上から書きます。
- 背景色のチェックを外してそのレイヤーを保存します(png形式)。
これを何回か繰り返して必要数作ります。
今回はipadのprocreate(買い切りのイラストアプリ)で書いて、googleフォトでPCに移して作りました。
PNGのファイル容量が大きい時
もし容量が大きくてエラーが出てしまった時は、『TinyPNG』をお使いください。
小さくしてくれます。
Twitchアニメーションのおさらい
6枚くらい。PNGに変換したい時は「ILOVEIMG」
「アニメ画像に変換する君」で「Webページ用アニメーション」を使用。
APNG形式だけど表記は.png
まとめ

以上でTwitchのアニメーションスタンプが作れるはずです!
というのも自分のチャンネルでは試せないからです。
アニメーションスタンプ登録にはある程度の人気がないとできないようになっています。
もしこの記事が良ければ、SNSでシェアをしてくださったりしていただけると嬉しいです!
参考サイト
株式会社8bit(2021).「アニメーションするスタンプの作り方【初心者向け】【LINEスタンプ】」.Youtube.
池田 泰延(2023).「LINEアニメスタンプにも利用できる!APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース」.ICS MEDIA.
voormedia(不明).「Smart WebP, PNG and JPEG Compression for Faster Websites」.tinify.
LY Corporation(不明).「制作ガイドライン」.LINE CREATORS MARKET.
LY Corporation(不明).「アニメーションスタンプ制作ガイドライン」.LINE CREATORS MARKET.
なきむしぱん(不明).「Twitch用アニメーションスタンプ制作いたします」.coconala.
2023 Twitch Interactive, Inc.(不明).「アニメーションスタンプ」.Twitch.
tatsumo(2021).「【2021年最新】ProcreateでLINEアニメーションスタンプを作る!【②フレームレートを徹底解説】」.TATSUMO BLOG.
Canon Marketing Japan Inc.(不明).「フレームレート(fps)とは?動画別のおすすめ設定を解説」.Canon.
からあげ太郎(2023).「【Twitch】アニメーションスタンプの作り方と登録方法」.落ちこぼれ配信者の成り上がり【Twitch】/からあげ太郎.
あなたの画像エディター(2024).「一括で画像編集できるすべてのツール」.ILOVEIMG.
FreeConvert.com v2.22(2024).「APNGからGIFへのコンバーター」.FreeConvert.
今日の1歩
今回初めてやってみましたが意外と簡単でした。
便利なツールを開発提供してくださる方々に感謝です…。
次はクリップスタジオのやり方を学んで、ココナラでお仕事を受注できるようになりたいです。
ここまで読んでくださってありがとうございます!では!







